Bot Framework Composer Series - 3 - Teams Task Modules

While there is the option to create a Microsoft Teams Task Module using code a already a while ago, you would exactly need to know how to properly use the various methods and actions in your bot project. Therefore, it’s now possible to build a task module using Bot Framework Composer without writing (almost) any code!
As I also had the opportunity to demo the things covered in this post on the PnP call earlier this year, you can also follow along by watching the tutorial here:
Installing the Teams package in Composer
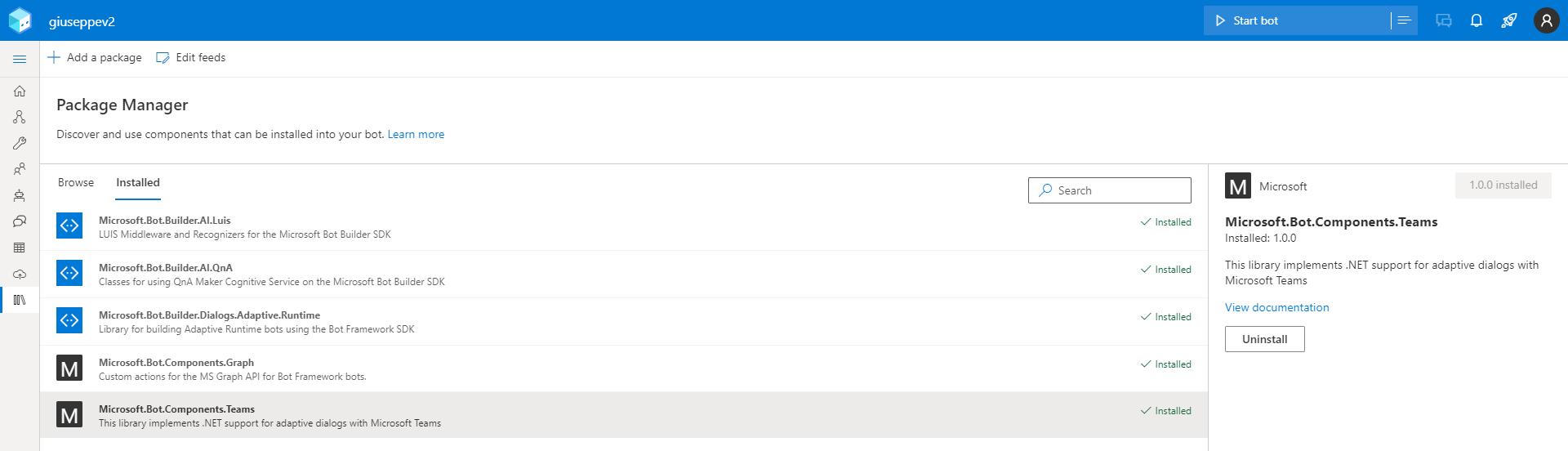
The first thing you need to do after creating a new bot in Composer (doesn’t matter which template you choose), is to add the Microsoft.Bot.Components.Teams package using the package manager:

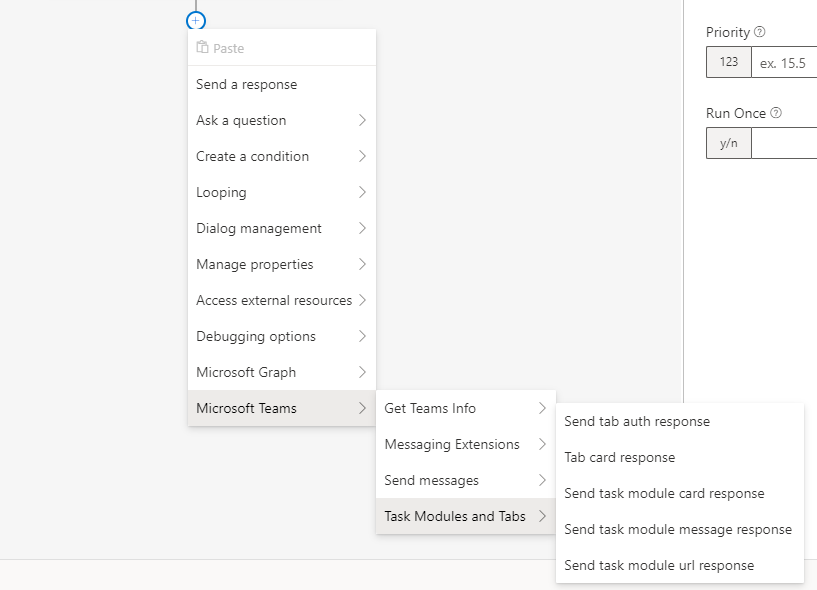
Now that we have this package installed, you can see that another entry on the “Add action” menu appears called “Microsof Teams” which offers a variety of options to either work with messaging extensions, messages or task modules:

Trigger the task module with a card button
The next bit we need is something which should trigger our task module. In this case we’ll use a simple hero card which contains a button to trigger the task module. The hero card for this example looks like this and is part of the bot’s greeting trigger:
[HeroCard
subTitle = If you want to order a pizza just click here:
buttons = ${[orderTaskModuleFetchButton()]}
]
As you might notice, this hero card refers to another function called orderTaskModuleFetchButton which we will need to define in the bot respones before we can continue. Therefore, we will need to add the following snippet to the bot responses common section:
# cardActionTemplate(title, text, type, value)
[CardAction
Type = ${type}
Title = ${title}
Text = ${text}
Value = ${value}
]
# orderTaskModuleFetchButton()
- ${cardActionTemplate('Order Pizza', 'OrderFetch', 'invoke', json({type: "task/fetch", buttonId: "OrderFetch"}))}
Creating a new Teams-specific trigger
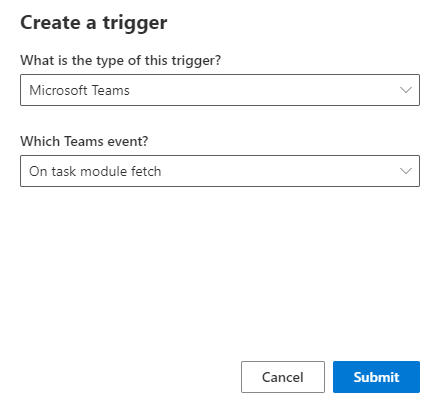
So when a user clicks that button in the hero card, the bot should execute the onTaskModuleFetch action to present the user with a task module. This can be achieved by adding a new trigger to the dialog of type Microsoft Teams and with the event “On task module fetch”:

To make sure that this trigger is only triggered when a user clicks the button defined in the hero card above, we need to add a condition to this trigger to check if the id of the button clicked is the id defined in our hero card:
=turn.activity.value.data.buttonId == "OrderFetch"
The in the trigger “On task module fetch” we need to add a new action of type “Send task module card response” to actually send a new Adaptive Card within a task module after clicking the button. Add a new attachment of type Adaptive Card with the following content to that action:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "Container",
"items": [
{
"type": "Container",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "stretch",
"bleed": true,
"items": [
{
"type": "TextBlock",
"text": "Just select the type of pizza to order:",
"weight": "Bolder",
"size": "Medium",
"wrap": true
}
]
}
],
"bleed": true
}
],
"bleed": true
}
],
"bleed": true
},
{
"type": "Input.ChoiceSet",
"choices": [
{
"title": "Diavolo",
"value": "Diavolo"
},
{
"title": "Hawaii",
"value": "Hawaii"
},
{
"title": "Prosciutto",
"value": "Prosciutto"
},
{
"title": "Margherita",
"value": "Margherita"
},
{
"title": "Funghi",
"value": "Funghi"
},
{
"title": "Al tonno",
"value": "Al tonno"
}
],
"placeholder": "Select your favorite pizza",
"id": "pizzaType"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Order"
}
]
}
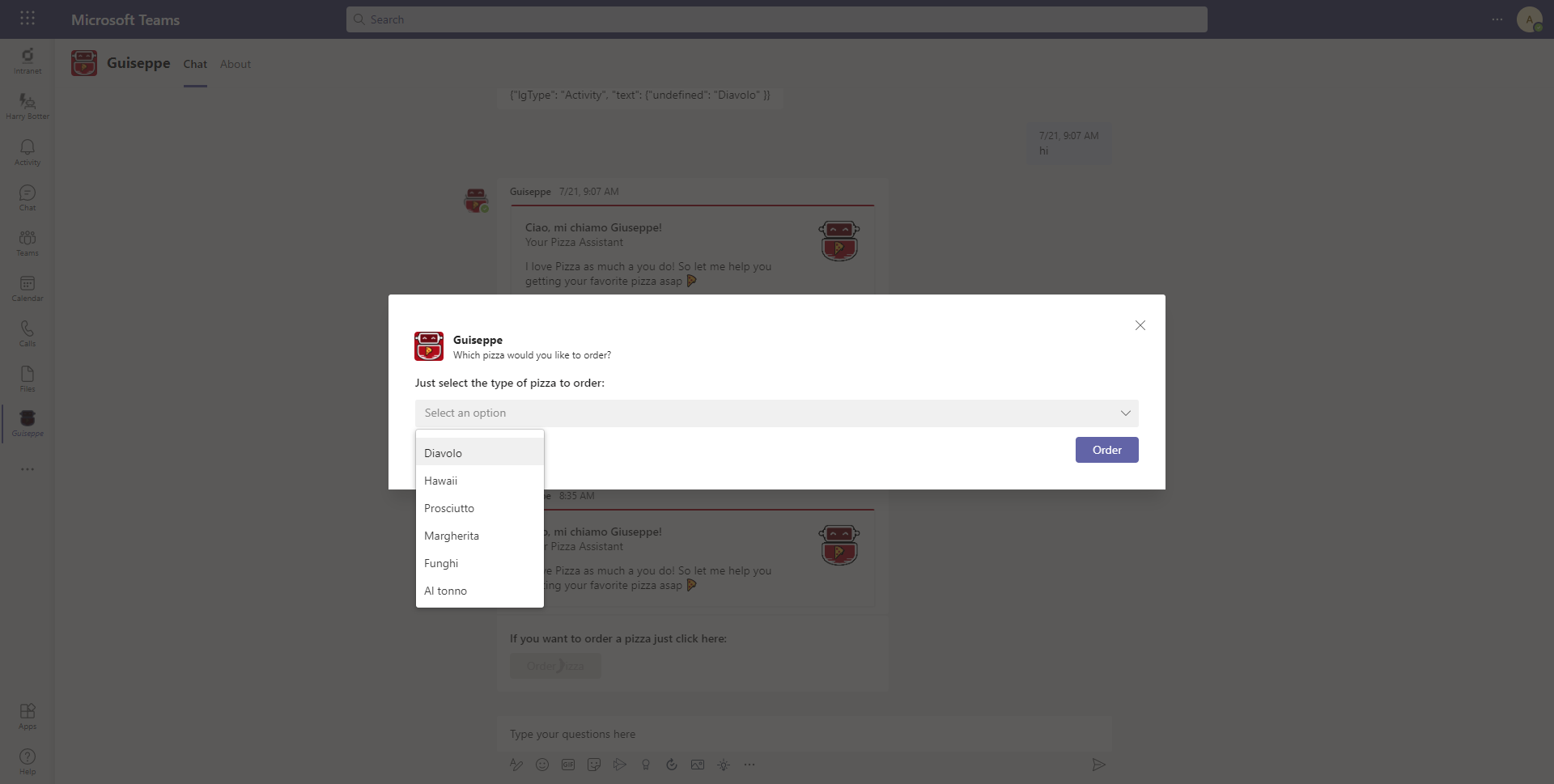
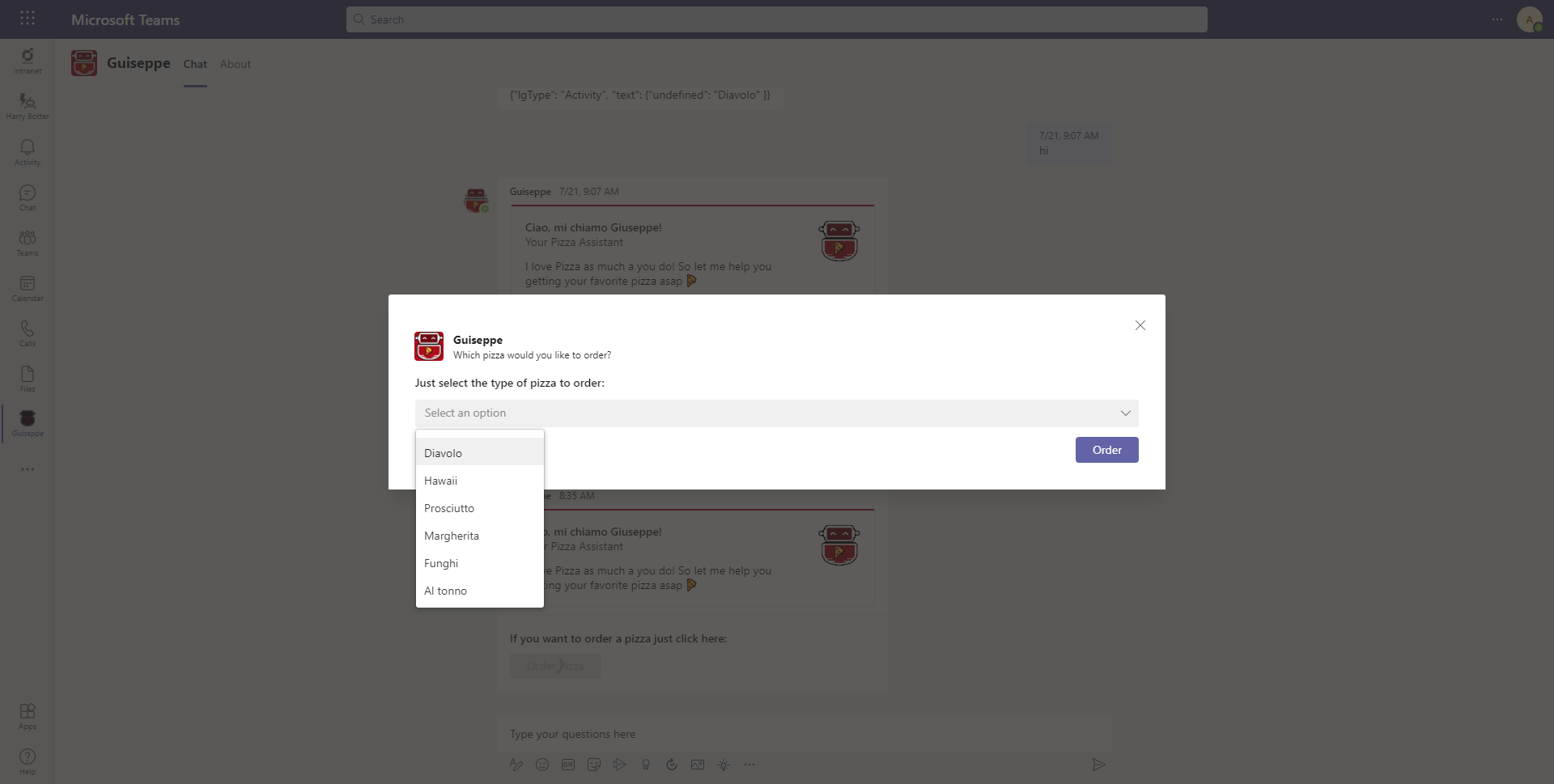
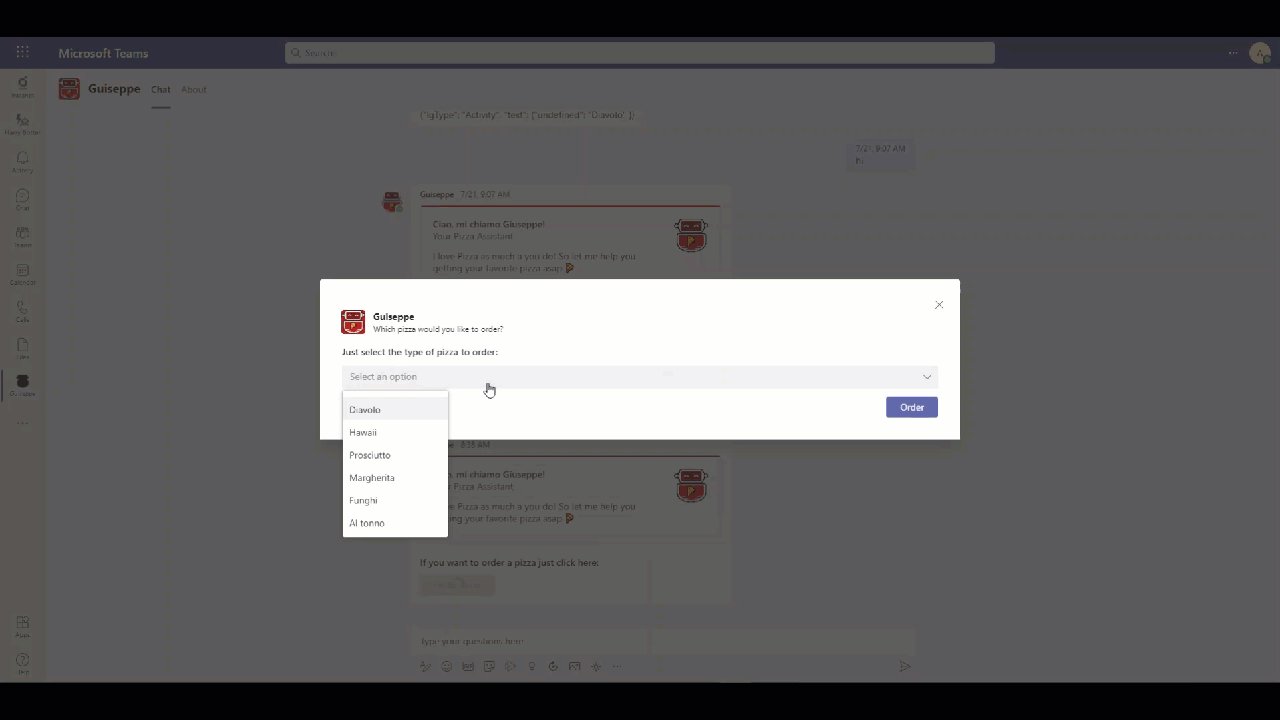
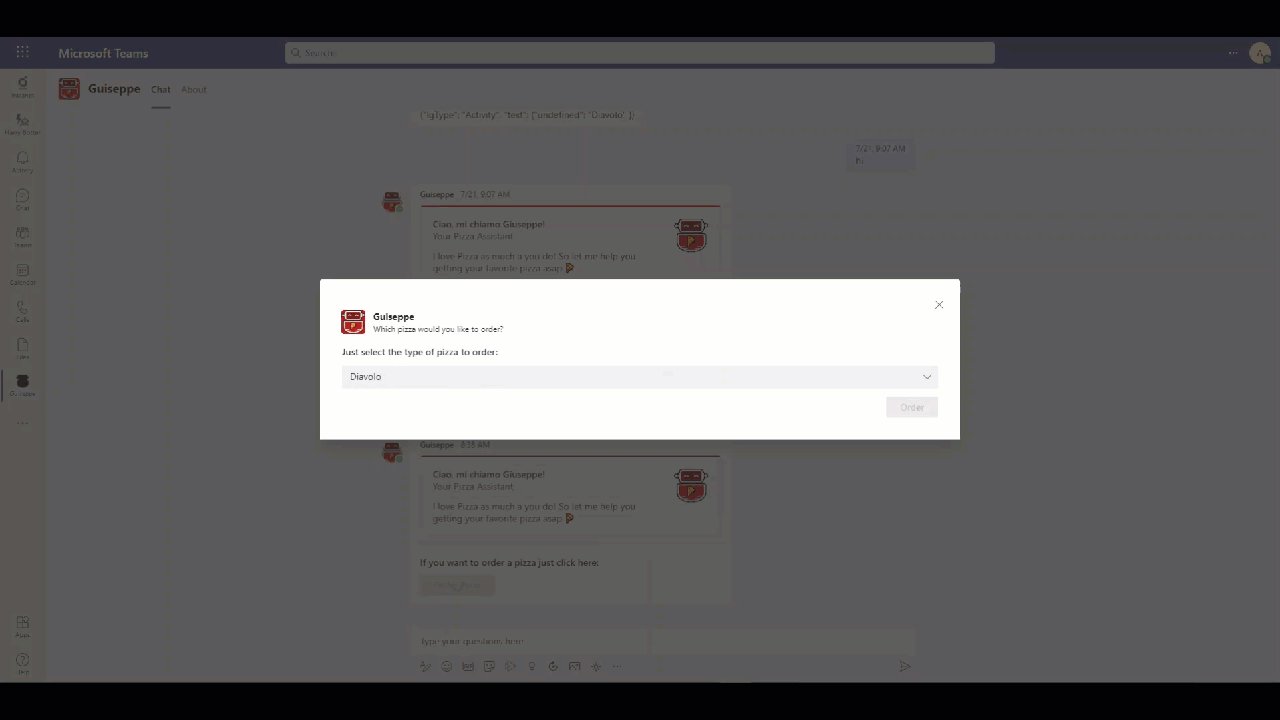
And don’t forget to give your action a title and set height and width as needed. Now when running the bot and starting a conversation in Teams, you should get the hero card as part of the greeting and when you click on the button, the bot should already send a new task module (remember starting NGROK beforehand):

Handle the task module submit action
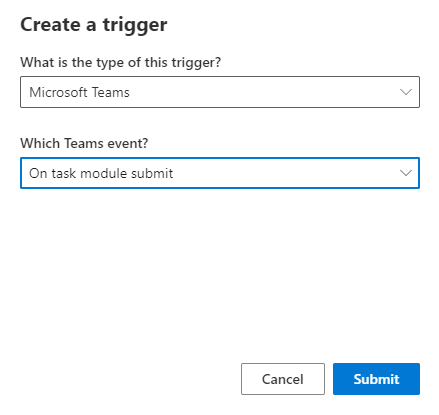
The last missing piece is to handle the onTaskModuleSubmit action which gets executed whenever a user finishes the task module process (e.g.: in our demo it is ordering a pizza). Therefore we need to add another trigger of type “On task module submit” which can be found in the Microsoft Teams triggers:

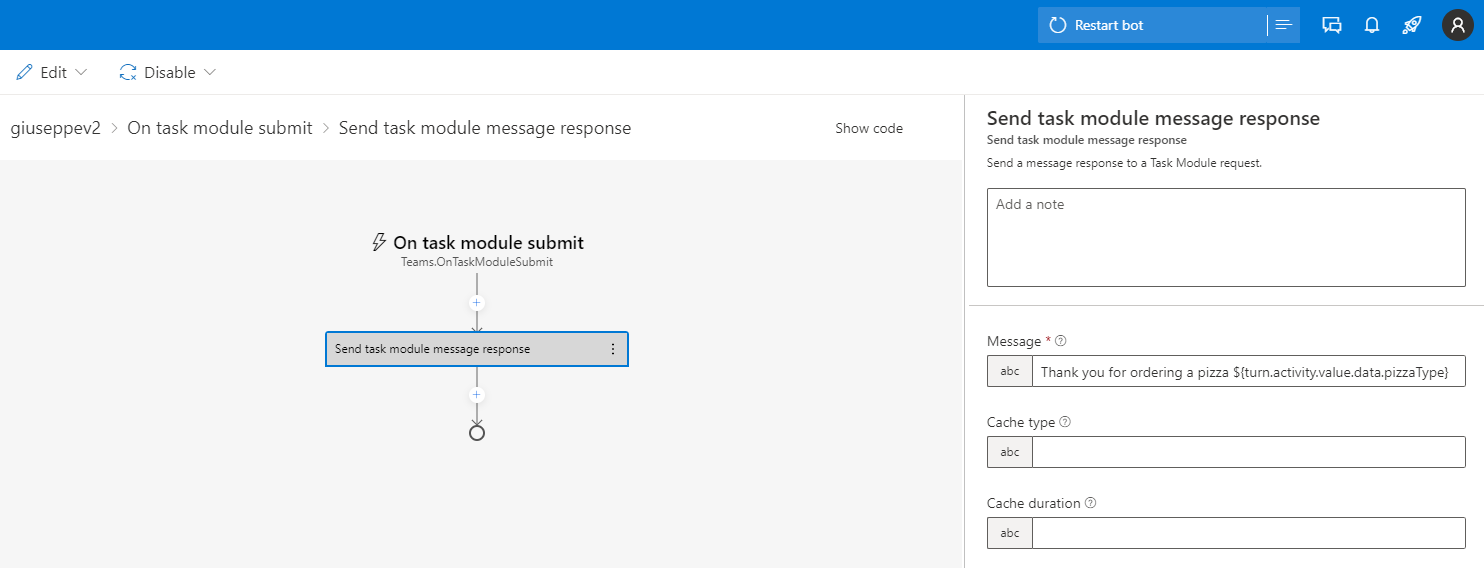
Within that trigger we add a new action “Send task module message respose” which will allow us to add a message to the already open task module. Within this message we can also refer to the data or information entered by the user in the task module using ${turn.activity.value.data.yourProperty} like in this case we can refer to the pizza type chosen by the user in the task module:

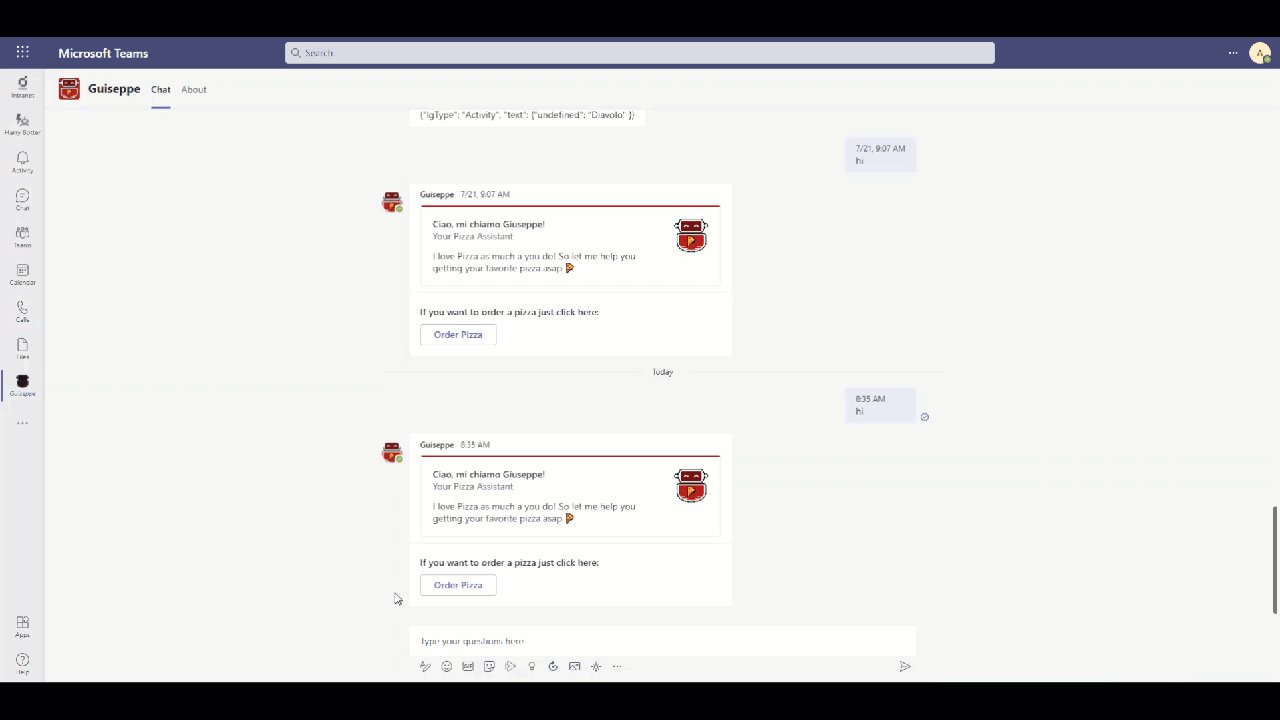
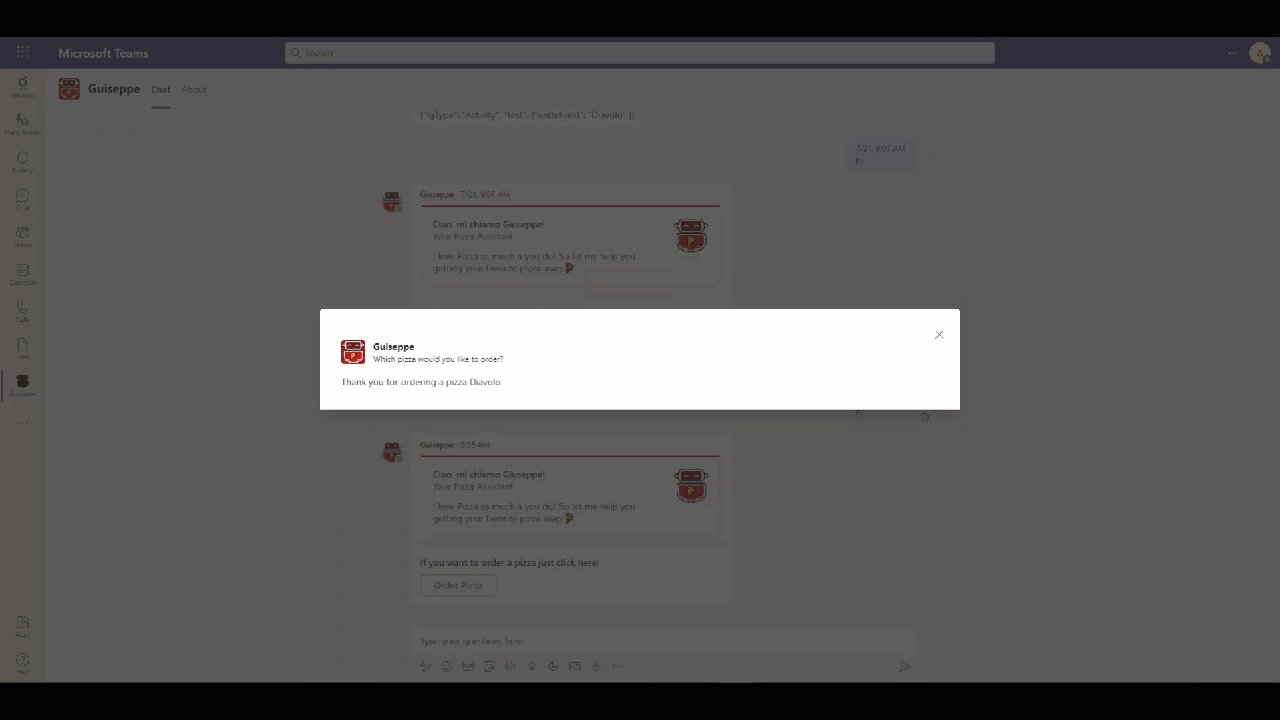
After restarting the bot and switching back to Teams, you can now again trigger the execution of the task module and pick a pizza for ordering. When you click on order after selecting a pizza, you should see the message “Thank you for ordering a pizza [type]” as expected:

Summary
As you can see, it is quite easy to build task modules for Teams using Bot Framework Composer. There is no real need to do this using code anymore, as you can do pretty much everything right from Composer. If you haven’t check out the other parts of my Bot Framework Composer series Use Adaptive Cards & Property management