Bot Framework Composer Series - 1 - Use Adaptive Cards

The Problem
As I was using Microsoft Bot Framework Composer quite heavily in the past, I built a lot of bots and dialogs with it. Therefore, I want to take the opportunity to share all my learnings I had with this awesome tool with everyone in a blog series. In this part I want to cover something, which I often found difficult to handle in my bot: rich attachments like Adaptive Cards, as I was struggling a bit on how to implement them correct. As Composer is still in preview by the time of writing, it is totally understandable that some things are not yet shipped or documented. Therefore, this post should outline on how to use Adaptive Cards within Composer for your bots.
Implementing Adaptive Cards in BF Composer
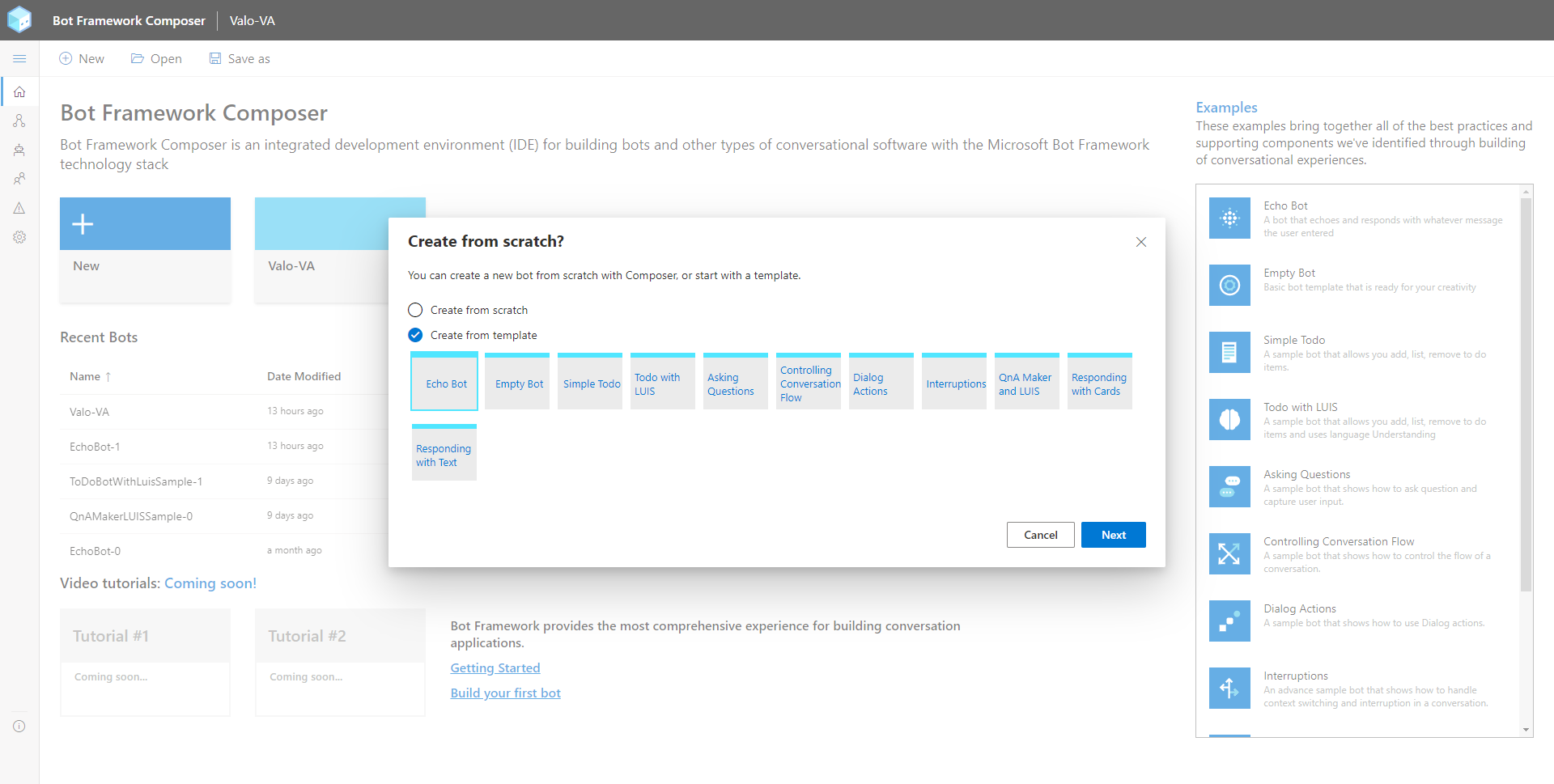
First of all we will create a brand new bot using the Echo Bot template:

Now that our new bot has been created, we can take a look at the Main dialog, which essentially has 2 triggers:
- Unknown intent
- Action to perform when user input is unrecognized and if none of the ‘on intent recognition’ triggers match recognized intent.
- Greeting
- Handle the events fired when a user begins a new conversation with the bot.
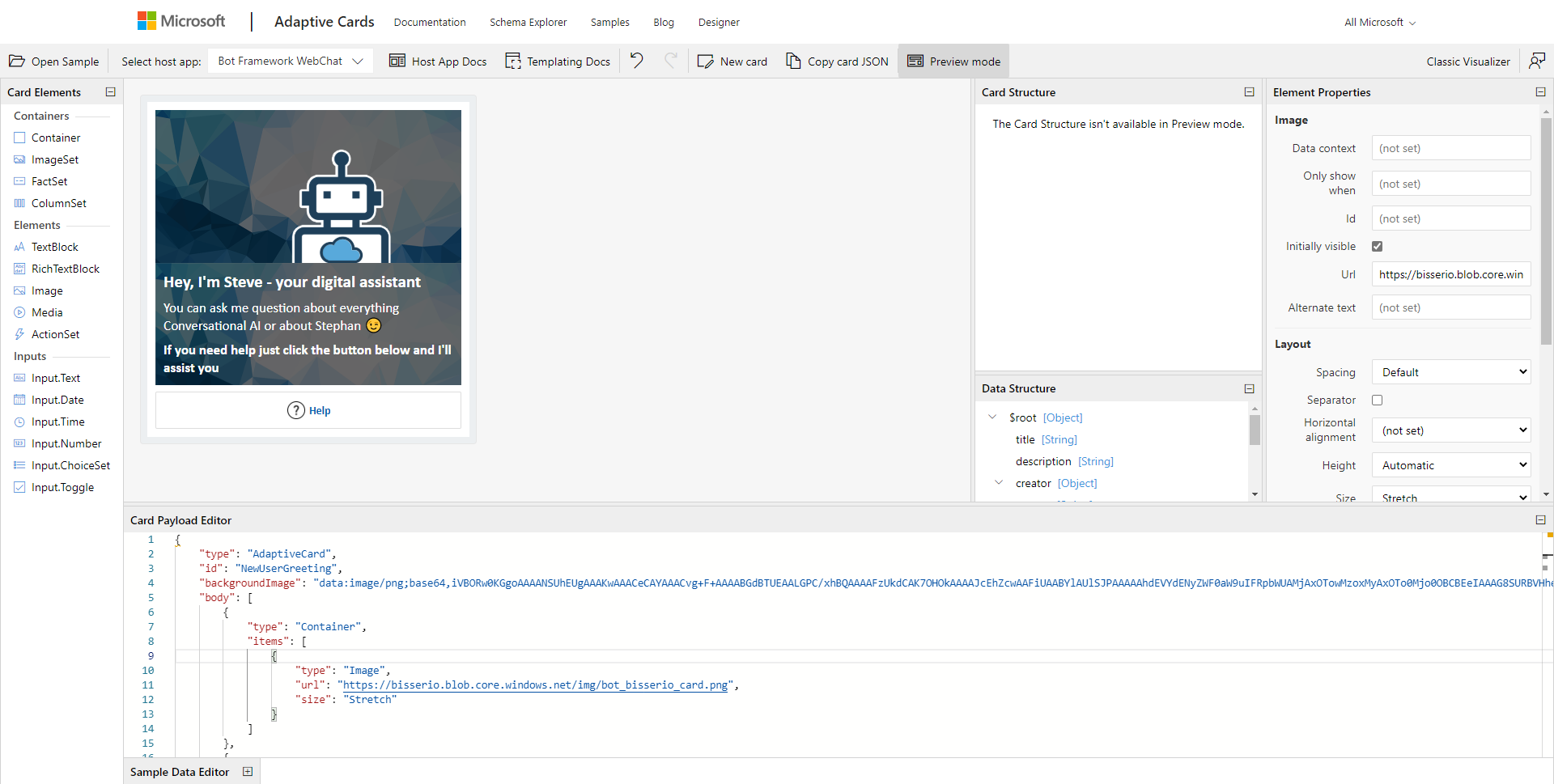
Now when I built a bot, the first thing I do is that I want my bot to greet the user upon starting the conversation. But I don’t want to do that using text only, but I want to create a wow-effect using an Adaptive Card. This way, you can share so much more details and information with your users than just sending some greeting text only. So in order to achieve this, we need to add an Adaptive Card. To create an Adaptive Card it’s probably the easiest way to use the Adaptive Cards Designer as you can design your card using a visual interface rather than writing JSON:

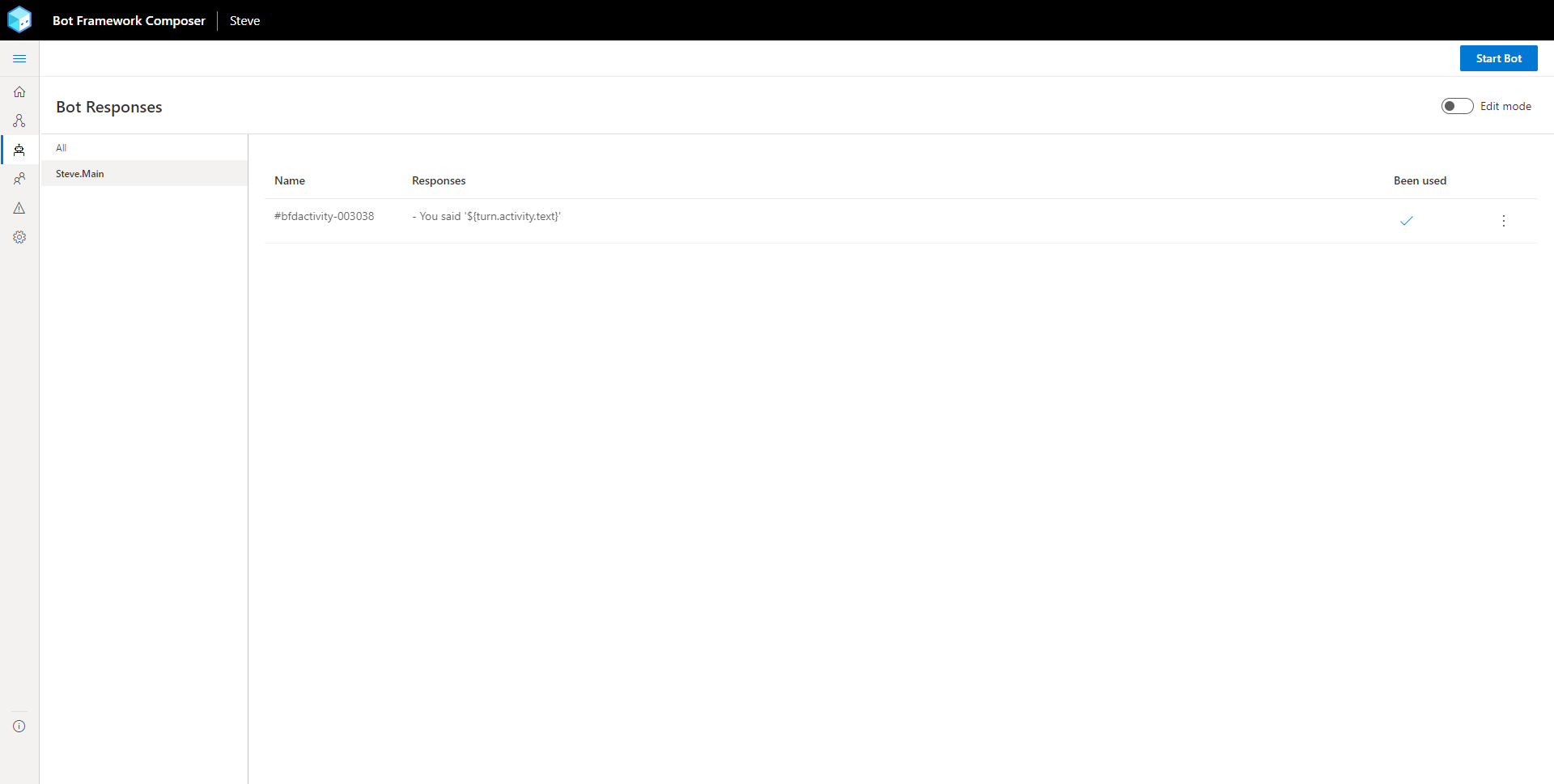
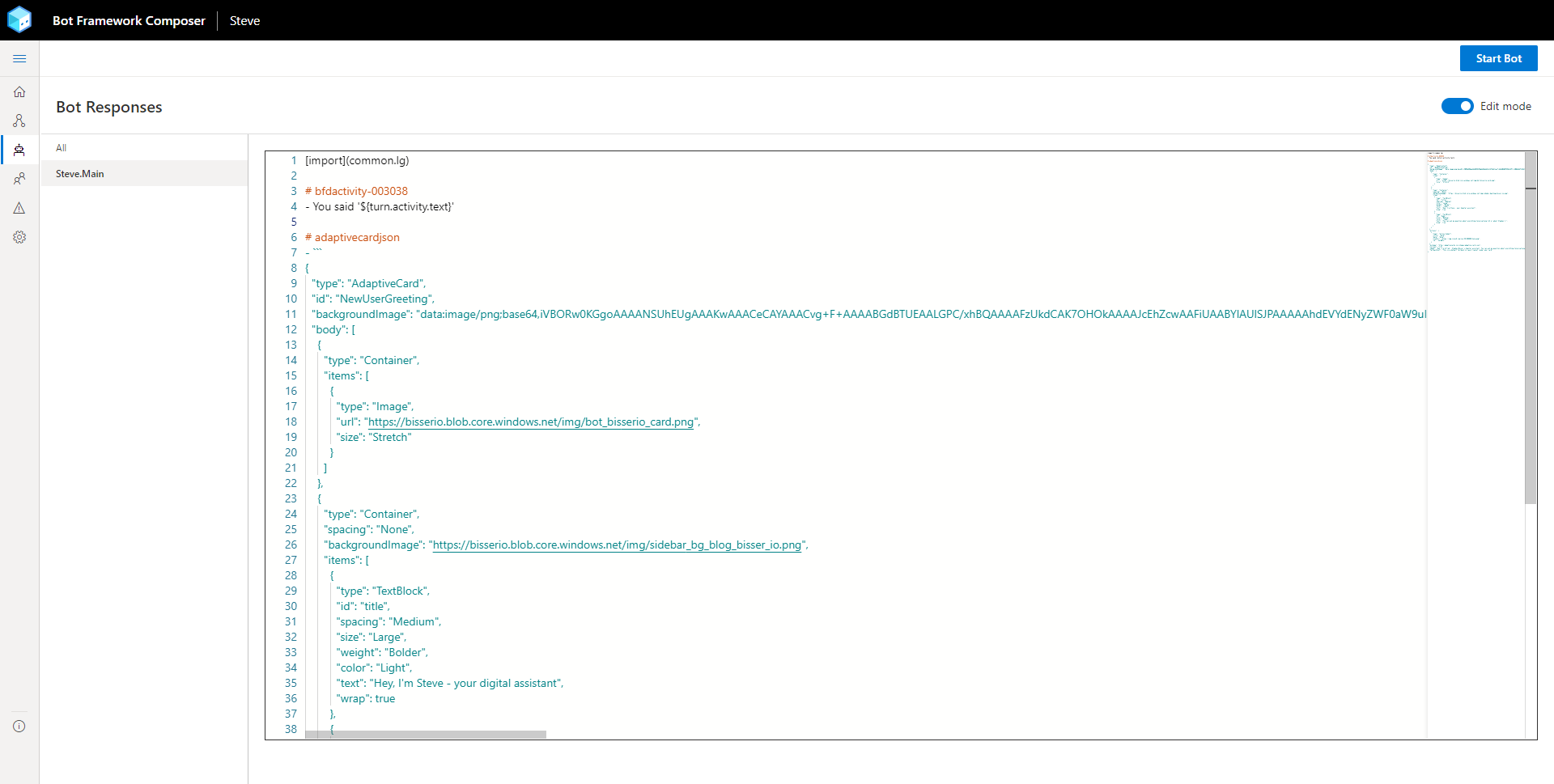
Now that we have our card, we need to switch back to Composer and edit our Bot responses, which will look like this in the beginning:

The Bot Responses let’s us actually manipulate the .lg file used for the bot. If you want to dig deeper into what’s possible with that just visit the Composer docs . In the edit mode of our Bot responses, we then need to paste in our Adaptive Card JSON like the following:
# adaptivecardjson
- ```
{
"type": "AdaptiveCard",
"id": "NewUserGreeting",
"backgroundImage": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAACeCAYAAACvg+F+AAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAJcEhZcwAAFiUAABYlAUlSJPAAAAAhdEVYdENyZWF0aW9uIFRpbWUAMjAxOTowMzoxMyAxOTo0Mjo0OBCBEeIAAAG8SURBVHhe7dJBDQAgEMCwA/+egQcmlrSfGdg6z0DE/oUEw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phSTEsKYYlxbCkGJYUw5JiWFIMS4phCZm52U4FOCAVGHQAAAAASUVORK5CYII=",
"body": [
{
"type": "Container",
"items": [
{
"type": "Image",
"url": "https://bisserio.blob.core.windows.net/img/bot_bisserio_card.png",
"size": "Stretch"
}
]
},
{
"type": "Container",
"spacing": "None",
"backgroundImage": "https://bisserio.blob.core.windows.net/img/sidebar_bg_blog_bisser_io.png",
"items": [
{
"type": "TextBlock",
"id": "title",
"spacing": "Medium",
"size": "Large",
"weight": "Bolder",
"color": "Light",
"text": "Hey, I'm Steve - your digital assistant",
"wrap": true
},
{
"type": "TextBlock",
"id": "body",
"size": "Medium",
"color": "Light",
"text": "You can ask me question about everything Conversational AI or about Stephan 😉",
"wrap": true
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Help",
"data": "Help",
"iconUrl": "https://img.icons8.com/ios/50/000000/help.png",
"id": "helpBtn"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"speak": "Hey, I'm Alfred - Stephan Bisser's digital assistant. You can ask me question about everything Conversational AI or even about Stephan himself",
"fallbackText": "This is a default fallback in case I cannot render your card"
}
> Don't forget the backticks at the end (you can remove the comment though) ```
Please just remove the string "> Don’t forget the backticks at the end (you can remove the comment though)" from the response mentioned above to avoid any errors when testing and make sure that only the 3 backticks are there at the end…
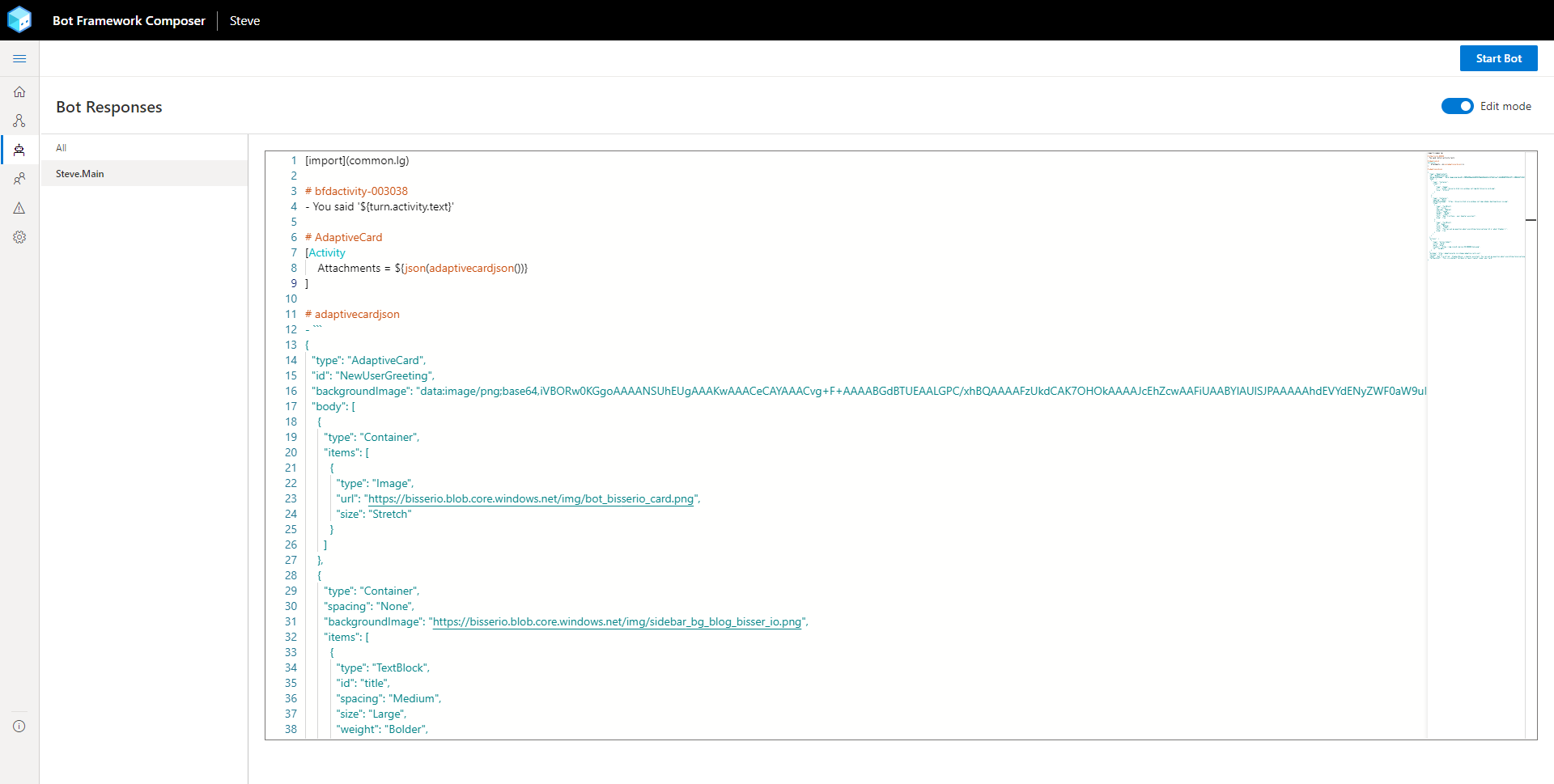
Now your bot responses should look like this:

Next we need to a function to our Bot Responses which actually reads the json we pasted in and creates an attachment from that:
## AdaptiveCard
[Activity
Attachments = ${json(adaptivecardjson())}
]
Now the Bot responses should look like this:

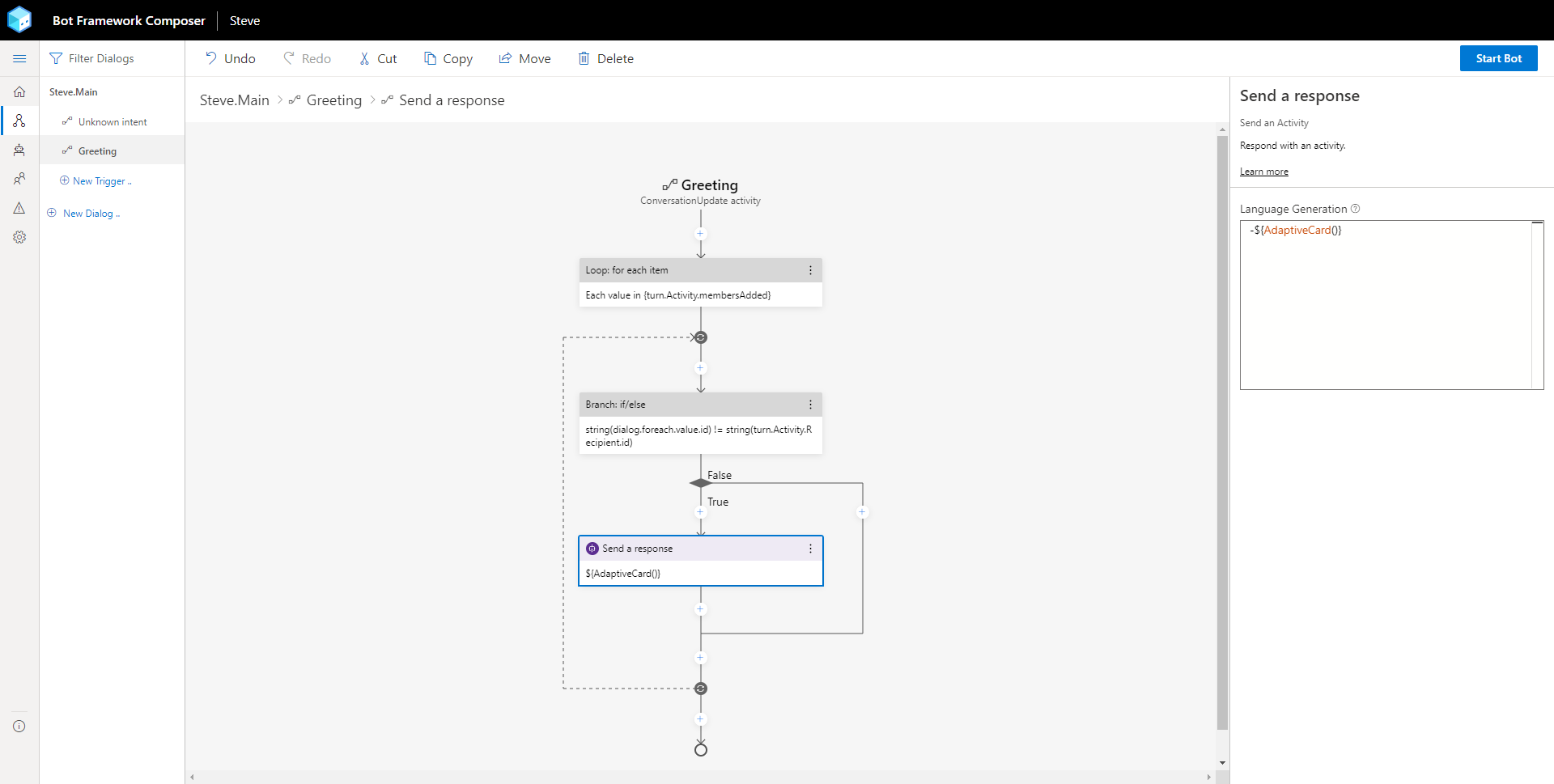
Now that everything is in place, we can go back to our Main dialog and edit the Greeting part. In there we want to send a response to each new user. The response we want to send is the Adaptive Card we added to our Bot responses, therefore we only need to call the function we created in the previous step which generates the attachment for us by inserting the following as a response:
-${AdaptiveCard()}
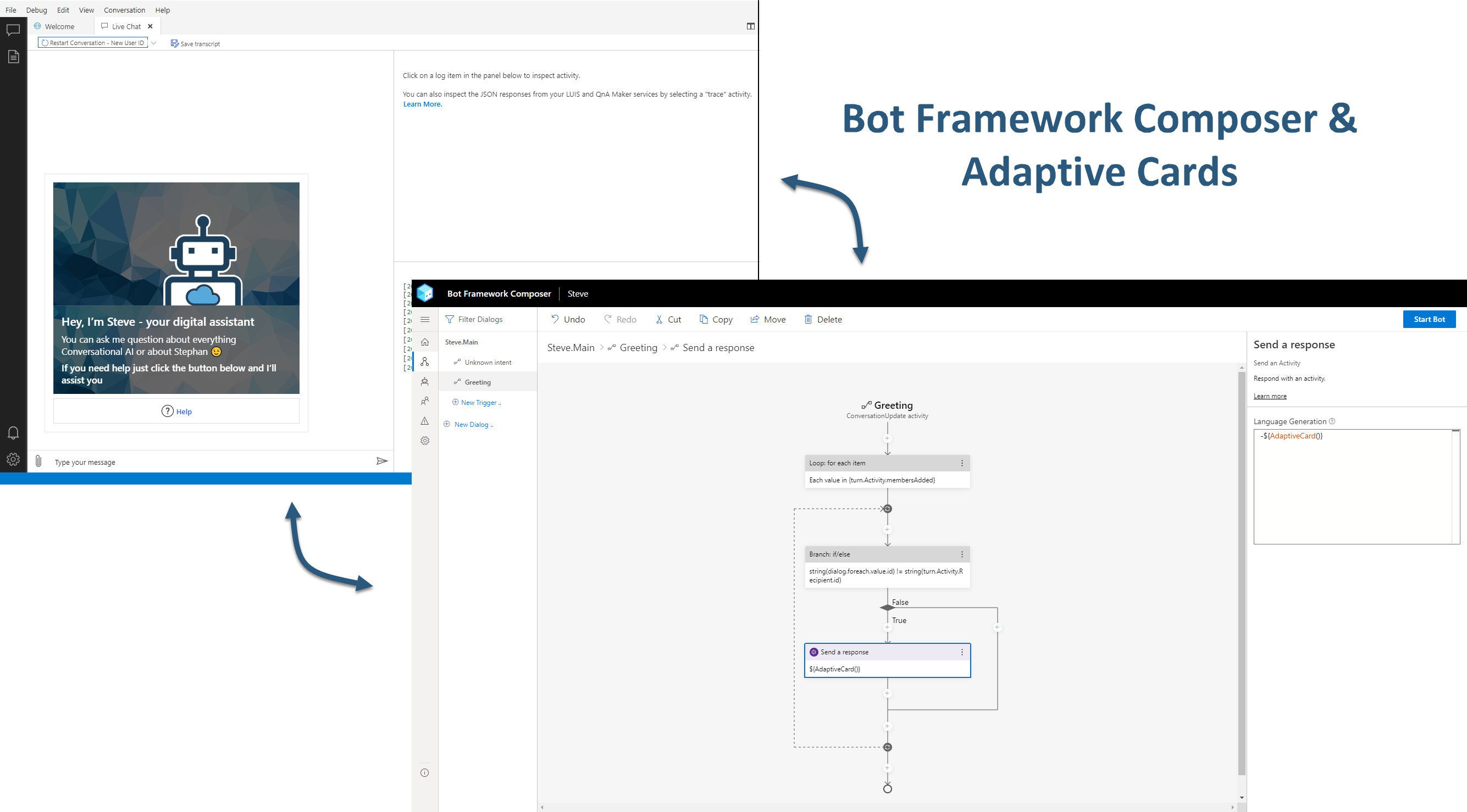
The dialog should by now look like this:

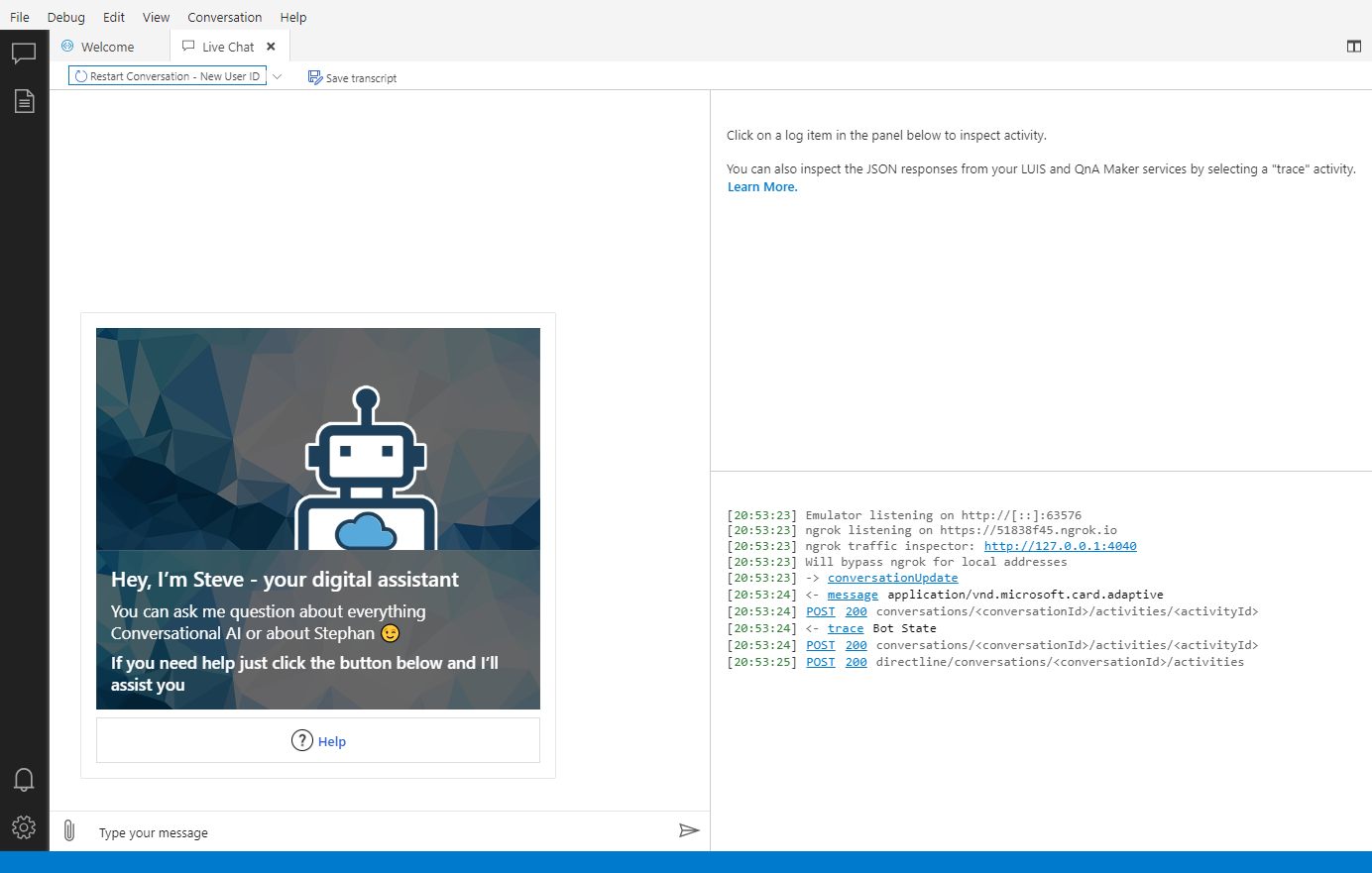
That’s mainly it and we can go ahead and test our bot to see if the Adaptive Card will be sent upon starting the conversation. Simply click Start Bot from the top right corner and when the bot has been started click Test in Emulator to open up your Bot Framework Emulator:

The Conclusion
Now with this post, we learned how to insert and use Adaptive Cards in Bot Framework Composer and it’s language generation files correct. If you want to know more on how to send other types of cards I would advise to take a look at the docs as they cover all different card types which are supported.
Here are the other parts of my Bot Framework Composer series:
As this was the first of a many to come blog post in a series around Bot Framework Composer, I hope you’ll find that useful! If you have any topics you want me to cover in a future post, just drop me a message… Happy composing 😀