QnA Maker Postman Collection-Template now available

As I teamed up with Albert-Jan Schot , Rick Van Rousselt & Thomas Gölles to create a project called SelectedTech , where we discuss and share our knowledge on Office 365/Teams/SharePoint & Bots and record that as webinars, we had the idea of doing something which would be a cool way of helping others with one of the Cognitive Service APIs - QnA Maker . The idea was to create a Postman collection which we’ll share later on, to bundle all API endpoints for the QnA Maker to easily test and debug the API. The inspiration to this was coming from Jeremy Thake and his project on the Microsoft Graph Postman collection (Thanks for that Jeremy - great thing!) and we thought, why not doing a similar thing for QnA Maker as well since we are working with that in our webinar projects. So I sat down and created such a Postman collection which you can find in our GitHub repo . So this blog post should walk you through on how to use that for your own QnA Maker projects to ease the development and debugging phase a bit.
So if you want to see that in action, just watch our video:
Step 1 - Set up your QnA Maker service
If you haven’t done so already, you need to create your own QnA Maker instance. I won’t walk you through that on my blog, because this is very well documented by Microsoft. So please follow the guide here to create your service and knowledgebase. Now make sure to insert some QnA pairs to your KB so we can see if we get the correct results back by our Postman collection.
Step 2 - Set up Postman
Now there are actually 2 ways how you can use this Postman collection (choose either one of the following):
Step 2.1 - Import Postman collection
If you want to import the current status of the collection which might be updated frequently you’ll need to do the following (those steps are also described here ):
1. Download and register for Postman .
2. Click File | Import ….
3. Select Import From Link.
4. Paste the following two URLs and click Import after each.
https://raw.githubusercontent.com/selectedtech/Samples/master/QnAMakerPostmanCollection/QnA%20Maker%20Postman%20Collection.postman_collection.json
https://raw.githubusercontent.com/selectedtech/Samples/master/QnAMakerPostmanCollection/QnA%20Maker%20Environment.postman_environment.json
You should now see the QnA Maker Postman Collection collection on the left had side Collections pane.
5. Click on the No environment drop down in top right hand corner.
6. Select QnA Maker Environment.
7. Click the eye icon to the the right and then click Edit.
8. Enter in to the current (not initial) variables your values (e.g. Subscription Key, region, host, …)
Now you should be ready to go and hit your QnA Maker API endpoints! But there is another more convenient way of adding the QnA Maker Postman collection to your Postman app…
Step 2.2 - Import QnA Maker Postman template
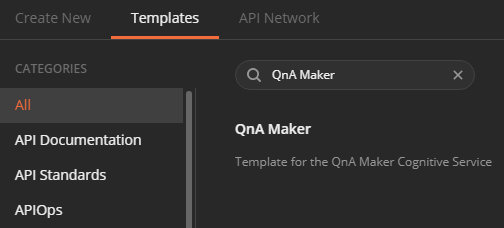
Now if you want to go the more convenient way of adding this collection to your workspace, simply open the Postman app on your machine. Upon starting it, you should see a popup saying “Create New” on the top left side. Now switch to “Templates” and search for “QnA Maker” which should give you this screen:

After clicking on it, you’ll be asked if you want to “Use this template” (which you obviously want ;) ):

Now after the collection has been imported, you’ll need to add all of the variables (keys, IDs, …) to your “QnA Maker Environment” (top right corner in the Postman client) and you should be good to go to hit the API endpoint now.
Disclaimer: This is an open source project which everyone is allowed to contribute to. Feel free to open PRs on the GitHub repo and we would be happy to get more functionality into this anytime soon 😉
