Local Typescript Bot Auto-Reloading using Nodemon

Problem Statement
When developing bots using the Bot Framework SDK v4 for JavaScript
you certainly want to develop your bots locally using TypeScript, instead of doing the whole development within the Azure poral using the online code editor. But what might be annoying when doing that is that by default, you would need to run npm start for starting the bot. The only problem with that is, that you would need to restart the command again if you changed something in your code to be able that you can test the bot with the latest changes from the Bot Framework emulator.
Solution
To avoid this, I was seeking for a way of auto-restarting the bot in the background upon every change/save I do from my code base. And the most easiest way of doing that, is to use a tool called Nodemon . So here are the steps you need to do for your bot project to be auto-reload enabled:
Install Nodemon & ts-node
Assuming you have your bot project already setup locally, we need to install two dependencies:
npm i install -g ts-node
Create nodemon.json
Within your project’s root, you now need to create a new file called “nodemon.json” with the following content (make sure that the path to your index.ts file is correct):
"watch": ["src"],
"ext": "ts",
"exec": "ts-node ./src/index.ts"
}
Run nodemon
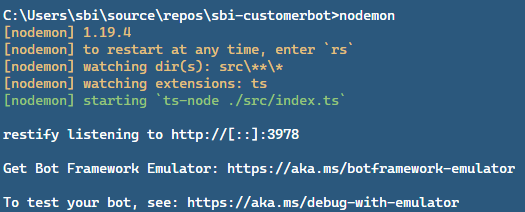
Now you should be able to run the nodemon command within your favorite shell from your project’s root and should see this screen:

If you have setup everything correctly, try to go ahead and change something in your code and just test the bot with the emulator, without restarting node.js. You should immediately see your changes in your bot without the need of reloading everything, which saves a lot of time and effort! Hope this makes your development cycle a bit easier as you don’t need to restart everything after changing just a few lines of code… Happy coding!